Favicon adalah singkatan dari favorit icon yaitu icon kecil yang ada di sebelah kiri alamat url.
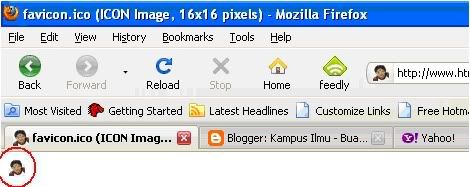
Kalau biasanya kita melihat icon seperti ini dan membuat kita bosan
Kita bisa merubahnya menjadi seperti ini:
Atau
Nah, bagaimanakah cara membuat favicon seperti itu?
Disini saya akan masuk ke tiga alamat blog sekaligus, yaitu:
http://www.html-kit/favicon
http://www.blogger.com
http://www.photobucket.com atau anda bisa masuk ke akun anda di http://www.yahoo.com
yang pertama kali adalah anda harus punya target gambar yang akan dipilih, misalnya saya memakai gambar pasha ungu seperti yang saya pakai di atas.

Adapun langkah-langkahnya adalah sebagai berikut:
1. silahkan masuk di http://www.html-kit.com/favicon.
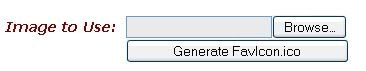
2. klik tombol browse untuk mencari gambar yang akan dimasukkan.

3. klik tombol generate favicon ico.
4. anda bisa memilih antara favicon diam atau favicon animasi.

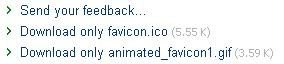
5. jika anda memilih favicon diam, maka klik download only favicon ico. Namun apabila anda memilih favicon yang beranimasi, maka klik download only animated_favicon1.gif.

6. anda akan dibimbing menuju halaman baru yang meminta anda menyimpan icon tersebut. Silahkan save As di komputer anda.

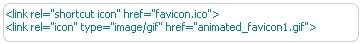
8. klik tombol back, dan copy-lah code html yang tertera, yang atas untuk favicon diam dan yang bawah untuk favicon animasi. Disini saya menggunakan favicon animasi.

9. masuklah ke http://www.blogger.com klik tata letak dan klik lagi di Edit HTML.
11. cari kata-kata dalam kode html , kalau sudah ketemu pastelah persis di bawah atau di bawah include data.

12. sekarang masuklah ke photobucket.com atau web penyimpan lainnya yang anda miliki, dalam hal ini saya menggunakan photobucket untuk media penyimpanan gambar. Silahkan login dulu menggunakan alamat email dan password anda.
14. klik upload images & videos. Setelah itu anda akan diminta memasukkan gambar yang akan di upload.

15. pemrosesan tergantung kecepatan akses internetnya.
16. setelah itu, copy-lah kode html yang ada di Direct Link.

17. masuklah kembali ke halaman edit html di blogger.
18. carilah pada html yang anda paste tadi:
"animated_favicon1.gif"
19. kemudian silahkan paste html gambar dari photobucket di diantara dua tanda kutip seperti diatas.

No comments:
Post a Comment